
- #HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML HOW TO#
- #HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML INSTALL#
- #HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML ARCHIVE#
- #HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML CODE#
#HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML CODE#
I know there’s lots more code out there which you can use to add a custom background image(s) to your blog or website.
#HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML HOW TO#
Watch video on how to add different background images to WordPress using a pluginįull Screen Background Images Pro Plugin Demo
#HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML INSTALL#
using code or you could simply install a premium plugin for background images. We can do this purely through CSS due to the background-size property. You could add multiple images to create different backgrounds for posts, pages, categories, tags, search, 404 etc. Many web developers want to cover their background with an image, so, that it is embedded on the entire surface of the background. Go to Appearance > Background and select an image or color.

The latest version of WordPress includes a built in function for easily adding a background image or hex color to your WordPress site. If you don't mention a starting point, it will. In linear-gradient backgrounds, you can set a starting point for the colors. If you care about having all of the image appear in the background, then you will want to make sure the image is relatively close in aspect ratio compared to the screen size. Otherwise the image may appear pixelated. There are two types of gradient backgrounds: linear-gradient and radial-gradient. Because the browser may stretch the image, you should use a background image that has high enough resolution. Thanks to the WordPress Foundation for the use of their logo. Gradient backgrounds let you create smooth transitions between two or more specified colors. The image i used for this example is about 2000 pix x 2000 pix but you could you one which is 1024 pixwide. You’ll find a link to Full Screen BG Image under the Appearance tab in your WordPress admin panel. Search the plugin repository for the plugin called Simple Full Screen Background Image

Pippins plugins provides a free WordPress plugin which requires minimal setup.Īll you need to do is install the plugin and upload the image you want to use for your background. Want rotating background images? This plugin enables you to upload multiple images and set the time between rotation so you can use the images a as a background slideshow.ģ.
#HOW TO MAKE A BACKGROUND PICTURE FULL SCREEN IN HTML ARCHIVE#
This plugin enables you to display a different background image on pages, posts, and archive pages.Ģ. Here’s 3 plugins which enable you to customize your websites background using different functions.ġ. though.Background-image: url(images/yourbackground.gif) You'll still be able to interact with buttons etc. The video will not play in mobile but will look like a still image. I did not go over media queries to create a mobile version. The video code that goes in the body of the HTML5 file is (replace the italicized):

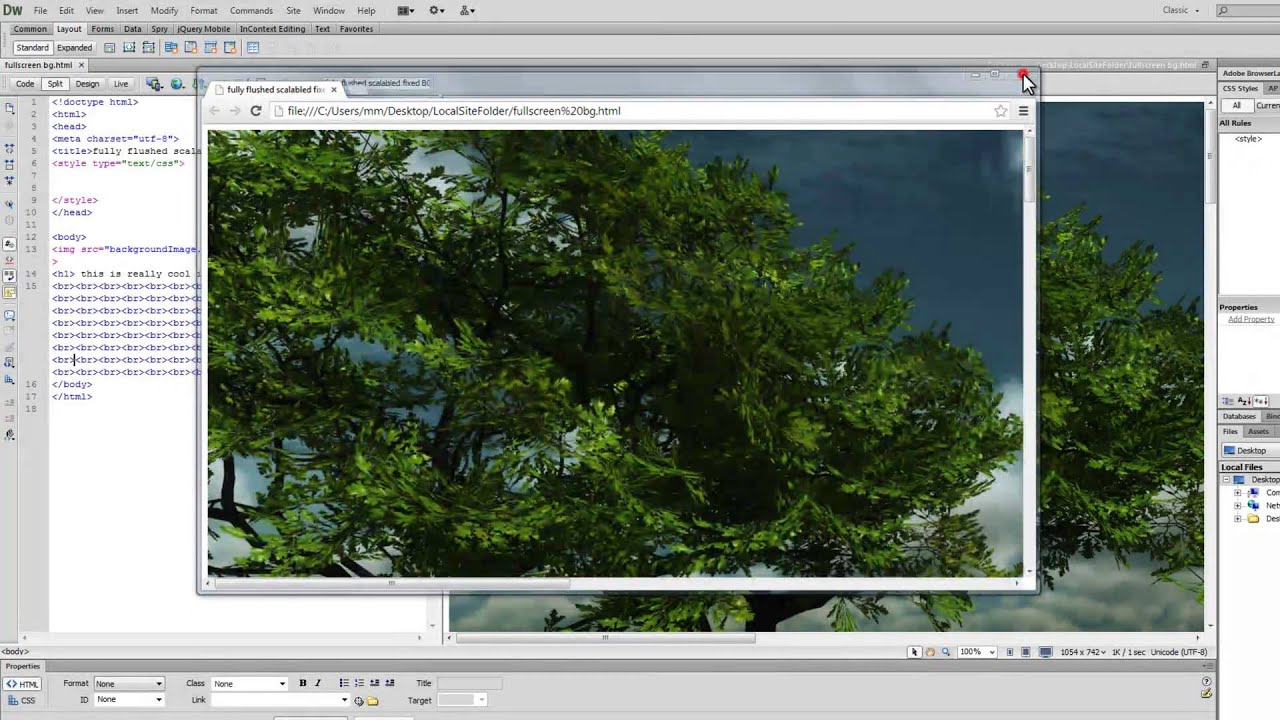
The inline CSS that goes between the tags of the HTML5 file is (replace the italicized):īackground: url(' file name goes here.mp4') no-repeat Note: This tutorial is only for your HTML5 file, not your Flash story.html file. Part 2 - Download your video, add the video to the published file, download a text editor (optional), and edit the published code in the HTML5 file. Part 1 - Create a transparent player and background in Storyline then Publish. With a video background you can create a cool splash page for your courses that will capture your user's attention. You can enter your video submission here. There just so happens to be an E-Learning Heroes Challenge on video this week. This is how we tell the CSS what to style.

I found a less complicated way to do it for those that are new to coding. Lets break this down line by line.bg is the class that we applied to the image in the HTML. Originally I had imported CSS and JavaScript. I created a full screen video background for my Storyline project and now you can too! Over the holiday I was toying with different backgrounds for my Storyline projects.


 0 kommentar(er)
0 kommentar(er)
